VS Code Extension#
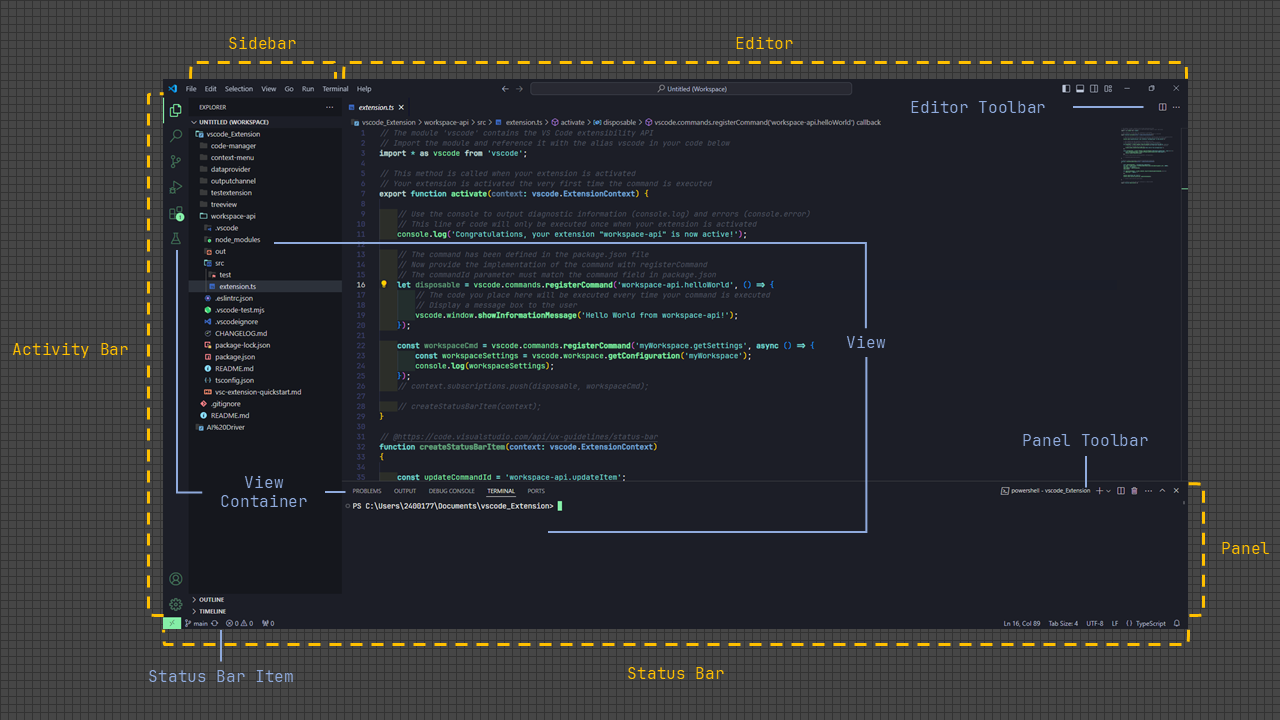
VSCode Architecture#
Create Extension#
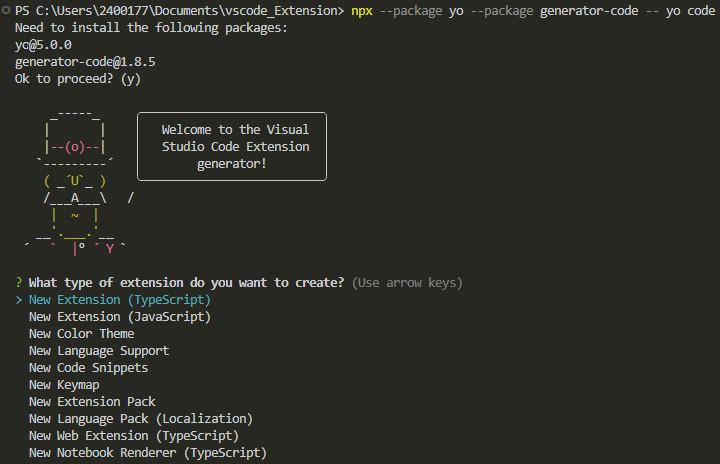
Install Yeoman and VS Code Extension Generator
-
Do not want to install Yeoman for later use:
-
Want to install Yeoman globally for repeated use:
-
What type of extension do you wnat to create?
建立 Extension 類型
option desc New Extension (TypeScript) Create a new extension using TypeScript New Extension (JavaScript) Create a new extension using JavaScript New Color Theme Create a new color theme New Language Support Define syntax highlighting rules and language-specific features Code Snippets Create custom code snippets Keymap Customize the keyboard shortcuts Extension Pack Bundle multiple VS Code extension Language Pack (Localization) Localize the UI and messages New Web Extension Leverage web technologies such as HTML, CSS, and JavaScript New Notebook Renderer (TypeScript) Create custom notebook renderer -
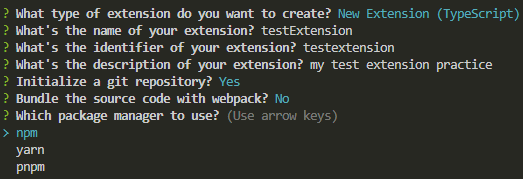
What's the name of your extension?
Extension 名稱
-
What's the identifier of your extension?
Extension 識別碼
-
What's the description of your extension?
描述
-
Initialize a git repository?
要Git? 預設: Y
-
Bundle the source code with webpack?
要使用 webpack 打包原始碼? 預設: N
-
Which package manager to use?
要使用哪個套件管理工具
1. npm
2. yarn
3. pnpm -
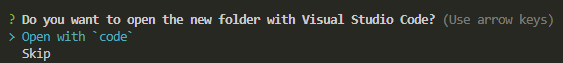
Do you want to open the new folder with Visual Studio Code?
npm, yarn, and pnpm#
-
- npm (Node Package Manager)
-
JavaScript套件管理工具,讓使用者可以輕鬆安裝、共享和管理JS的library
- 優點:
- 大量的模組
- 與 GitHub 無縫集成
- 活躍的社群支持
- 穩定
- 缺點:
- 安裝時間較慢
- 有依賴性衝突的可能
-
- yarn
-
改善 npm 的缺點,且確保可以在不同的設備上進行一致的安裝
- 優點:
- 安裝較快速
- 使用 yarn.lock 進行一致的安裝
- 用於管理多儲存庫的工作區
- 缺點:
- 相較於 npm,需要些時間學習
- 不是所有 npm 模組都兼容
-
- pnpm
-
解決 npm 與 yarn 在某些情況會遇到的問題,特別是與 node_modules 大小有關
- 優點:
- 高效的硬碟空間使用
- 比 yarn 更快的安裝
- 一致且可重複的夠建
- 缺點:
- 沒有像 npm 或 yarn 一樣被廣泛使用
npm yarn pnpm 速度 儲存 安全 相容性 熱門程度 使用 package-lock.json yarn.lock pnpm-lock.yaml
npx#
npx 是 npm v5.2.0 開始加入的指令,與 npm 的差別在於
npm => 永久存在於主機
npx => 臨時安裝並在執行完後刪除
npx 的功能:
- 直接執行二進制文件
- 運行未全局安裝的套件
- 從 URL 執行代碼
- 測試不同版本的套件
Extension Structure#
.
|-- .vscode
| |-- launch.json // Config fro launching and debugging the extension
| |-- tasks.json // Config for build task that compiles TypeScript
|-- .gitignore // Ignore build output and node_modules
|-- README.md // Readable description of your extension's functionality
|-- src
| |-- extension.ts // Extension source code
|-- package.json // Extension manifest
|-- tsconfig.json // TypeScript configuration
package.json#
{
"name": "testextension", // 名稱
"displayName": "testExtension", // 顯示的名稱
"description": "my test extension practice", // 描述
"version": "0.0.1", // 版本
"engines": { // 最低支持的VS Code API 版本
"vscode": "^1.88.0"
},
"categories": [
"Other"
],
"activationEvents": [ // 事件列表
"*" // onLanguage => onLanguage:python
// onCommand => 使用命令時啟動
// * => 一啟動vscode就啟動
],
"main": "./out/extension.js", // extension 進入點
"contributes": {
"commands": [ // 命令列表
{
"command": "testextension.helloWorld",
"title": "Hello World"
}
]
},
"scripts": {
"vscode:prepublish": "npm run compile",
"compile": "tsc -p ./",
"watch": "tsc -watch -p ./",
"pretest": "npm run compile && npm run lint",
"lint": "eslint src --ext ts",
"test": "vscode-test"
},
"devDependencies": {
"@types/vscode": "^1.88.0",
"@types/mocha": "^10.0.6",
"@types/node": "18.x",
"@typescript-eslint/eslint-plugin": "^7.4.0",
"@typescript-eslint/parser": "^7.4.0",
"eslint": "^8.57.0",
"typescript": "^5.3.3",
"@vscode/test-cli": "^0.0.8",
"@vscode/test-electron": "^2.3.9"
}
}
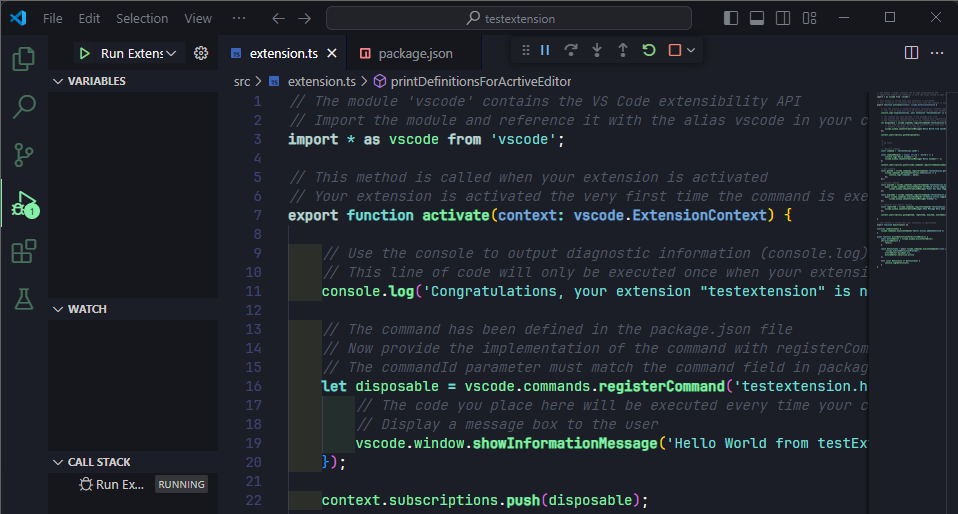
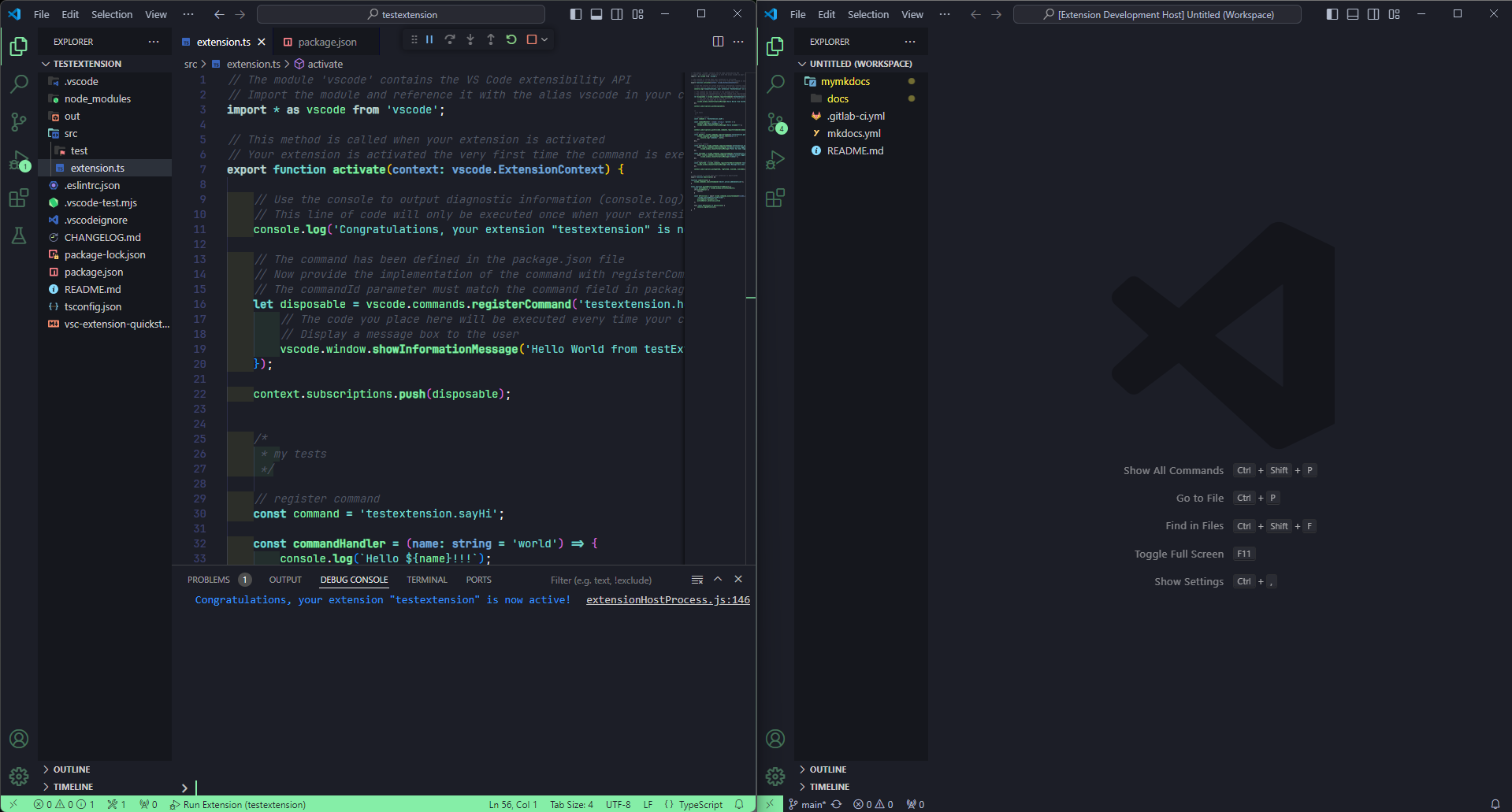
Run Extension#
extension.ts#
// The module 'vscode' contains the VS Code extensibility API
// Import the module and reference it with the alias vscode in your code below
import * as vscode from 'vscode';
// This method is called when your extension is activated
// Your extension is activated the very first time the command is executed
export function activate(context: vscode.ExtensionContext) {
// Use the console to output diagnostic information (console.log) and errors (console.error)
// This line of code will only be executed once when your extension is activated
console.log('Congratulations, your extension "testextension" is now active!');
// The command has been defined in the package.json file
// Now provide the implementation of the command with registerCommand
// The commandId parameter must match the command field in package.json
let disposable = vscode.commands.registerCommand('testextension.helloWorld', () => {
// The code you place here will be executed every time your command is executed
// Display a message box to the user
vscode.window.showInformationMessage('Hello World from testExtension!');
});
context.subscriptions.push(disposable);
}
// This method is called when your extension is deactivated
export function deactivate() {}
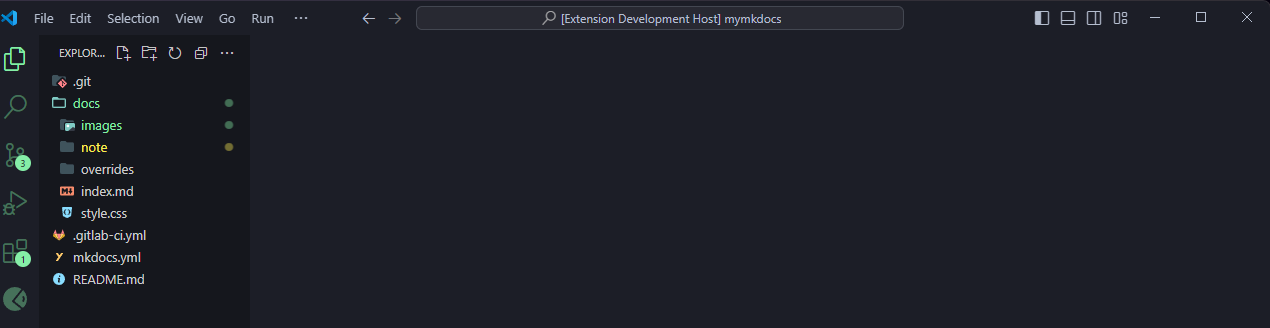
Run and Debug#
subscription 為 extension 定用命令且確保 extension 在 unloaded 後會解除註冊
Extension Development Host#
References#
- Your First Extension
- vscode-extension-samples
- 自己用的工具自己做! 30天玩轉VS Code Extension之旅
- Let’s build an Extention for Visual Studio Code(VScode)
- npm vs yarn vs pnpm,誰是你的最佳選擇?
- Comparing NPM, YARN, and PNPM Package Managers: Which One is Right for Your Distributed Project to handle High Loads?
- [NodeJS] npx 是什麼? 跟 npm 差在哪?